ファビコンの作成方法
ファビコン?聞き慣れない単語ですよね。
ホームページ初心者の方なら尚さら何のことだかサッパリかと思います。
誰でも最初はサッパリですので、気にせず付いて来て下さい。
ウェブブラウザを開くとウィンドウタブが上段に表示されますが、ファビコンとは、このタブの左端に表示されるアイコンのことです。
お気に入りに登録するとブックマークアイコンとして表示されるアレです。
以下は、Google MapをGoogle Chromeで開いた時の例です。
スマホでは気付かないうちに当たり前のように使っている方も大勢いらっしゃるのではないでしょうか。
![]()

因みにfavorite icon(お気に入りのアイコン)が短くなってfavicon(ファビコン)、だそうですよ。
それでは、作成方法をご紹介します。
作成自体は、いたって簡単。「え?これで終わり?」っていうほど簡単です。
専用のホームページがありますので、そこで作成します。
ブラウザで https://ao/system.net/favicon/ へアクセスして下さい。
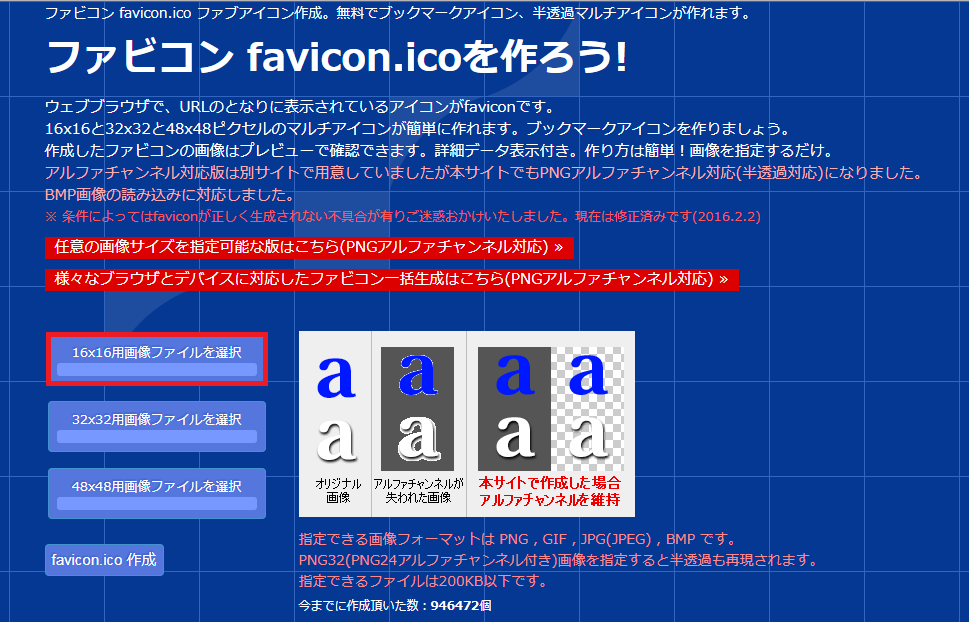
以下のような画面が表示されたかと思います。
![]()
次に、ファビコンにする画像を用意します。
画像フォーマットは、PNG、GIF、JPG(JPEG)、BMPならOKです。
拡張子(ファイル名の後にくっ付いているドット以降の文字列(例:.pngとか.jpg)を確認すれば、どのフォーマットかが分かる筈です。
なお、ファイル容量は200KB以下が条件になっています。
では、早速、作成してみましょう!
![]()
そうです、私サイト管理者のアバター画像です。
大きさは200×200ピクセルで容量は約26KBです。
作成するファビコンは、マルチアイコンにします。
マルチアイコンというのは、一つのファイルの中に、複数の画像サイズが混在するファイルのことです。
ウェブブラウザでの表示では16×16サイズ(単位:ピクセル)、デスクトップにショートカットを置いた場合は32×32サイズ、エクスプローラーでアイコン表示にした場合は48×48サイズが必要になりますので、本説明では、とりあえず、この3つのサイズから構成されるマルチアイコンを作成してみることにします。
「16×16用画像ファイルを選択」をクリックして下さい。

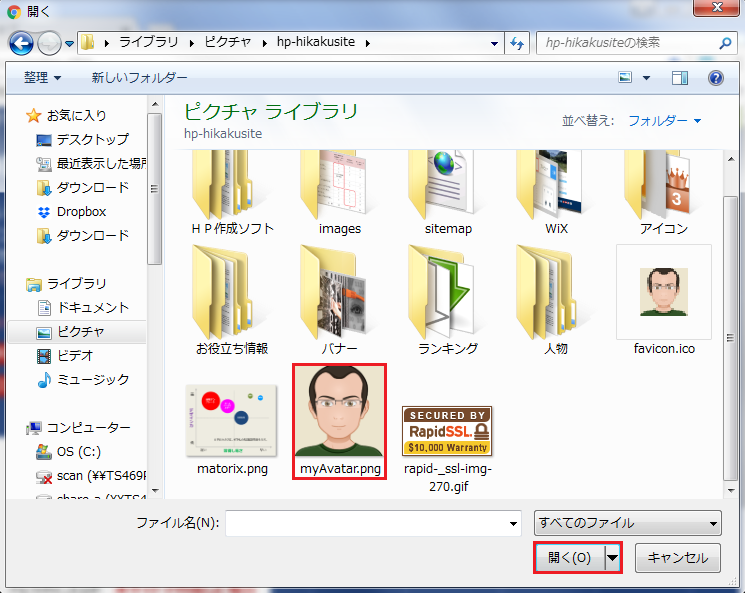
画像ファイル選択のダイアログが表示されますので、対象のファイルをクリックして選択し、「開く」をクリックします。

すると、選択したファイルがページに表示されました。
![]()
以降、「32×32用画像ファイルを選択」と「48×48用画像ファイルを選択」も同様に行って下さい。
そうすると、以下のようになっている筈ですので、下段の「favicon.ico作成」をクリックして下さい。
![]()
以下のような画面になりますので、「ダウンロード」をクリックして、自身のパソコン内の適当な場所に保存して下さい。
![]()
なお、プレビュー画像も同時に表示されているかと思います。実際の表示の具合を確認できるのは有り難いですね。
![]()
作成は、これで終了です。お疲れ様でした。
ファビコンの設定方法
お次は、ファビコンの設定方法です。
作成したファビコン・ファイル(favicon.ico)を、FFFTPなどのFTPソフトを使って自身のパソコンからサイトのルートディレクトリに転送(設置)します。
ルートディレクトリというのは、サイトフォルダの直下のことです。
ホームページ(サイト)は、htmlファイル、phpファイル、画像等のイメージファイルから構成されていて、基本的に一つのフォルダに全てが格納されています。
このフォルダのことをサイトフォルダと呼んでいます。
以下の画像は、サイトフォルダ「softhikaku」を開いた例です。
ここにファビコン・ファイル(favicon.ico)を保存すればOKです。
![]()
最後に、サイトフォルダ内のindex.htmlやその他のHTMLファイル内に以下のソースを記述します。
上段と下段の違いは、rel属性に”shortcut icon”の記述が有るか無いかです。
それぞれtypeから改行されていますが、実際は一つながりのソースです。
https://example.comの部分は、ご自身のサイトのURLに読み替えて下さい。
<link rel="shortcut icon" href="https://example.com/favicon.ico" type="image/vnd.microsoft.icon">
<link rel="icon" href="https://example.com/favicon.ico" type="image/vnd.microsoft.icon">
”shortcut icon”と記述するのは、ブラウザのInternet Explorer(IE)8以前のバージョンに対応する場合だそうで、現状ではIE8を使っている人は殆どいないため不要かと思いますが、記述しておいても害は無いこと、また閲覧者側でどのブラウザを使用しているか分からないため、念のため、2つとも記述しておかれた方が良いようです。
なお、上記のソースは、ファビコンを表示させたいページのHTMLファイル全てに記述する必要がありますので、ご注意下さい。
記述する場所は、<head>セクション内なら何処でも良いことになっているようですが、</head>の直前に記述するようにすれば間違いないでしょう。
![]()
上記の例では、”shortcut icon”の記述がないソースで記述しています。
ファビコンの設置方法
あと、本サイトで紹介しているホームページ作成ソフトのうち、「SIRIUS(シリウス)」と「Word Press(ワードプレス)」のファビコン設置方法も紹介しておきますので、参考にして下さい。

SIRIUS(シリウス)は、ソフトウェアということもあり、予めファビコン設置の機能を備えています。
まず、上記で紹介した作成手順に従い、ファビコン・ファイル(favicon.ico)を作成しておきます。
あとは下記のとおり、ファビコン・ファイル(favicon.ico)をソフトに登録・設定するだけで、ソフトが勝手に全てのHTMLファイルにソースを記述してくれます。
さすが、優れたソフトウェアは違いますね。
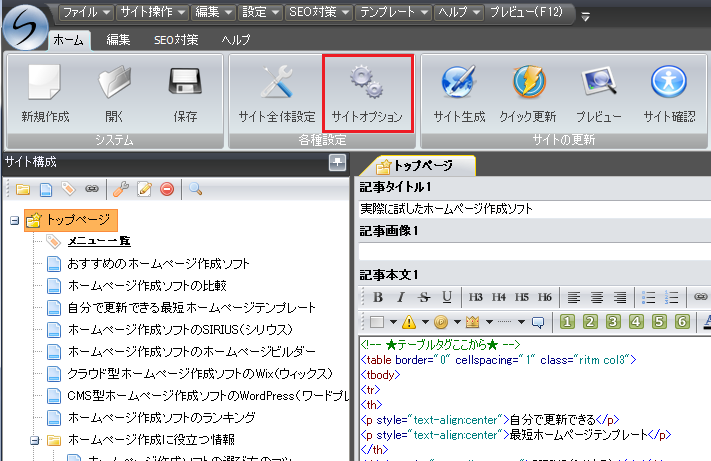
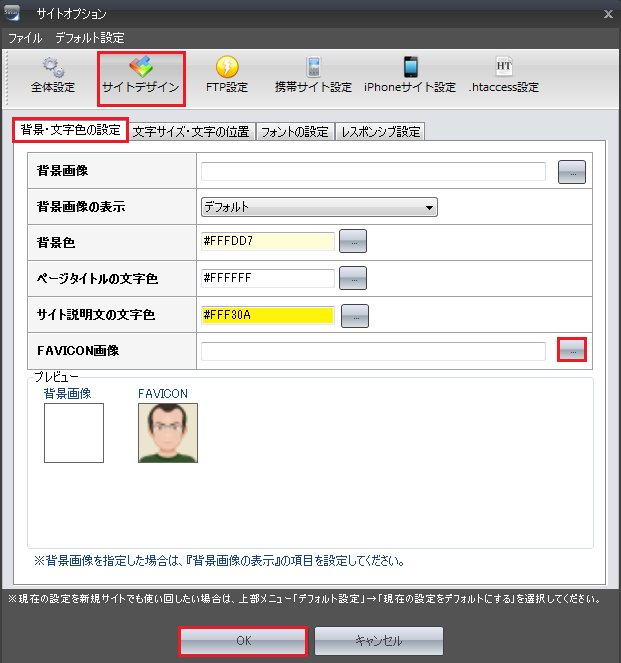
サイト編集画面を開いて、歯車アイコンの「サイトオプション」をクリックします。

次に、上段のメニューで「サイトデザイン」をクリックします。
「背景・文字色の設定」タブが選択されていますので、一番下の項目「FAVICON画像」の段の最右端のファイル選択ボタン(四角いアイコン)をクリックして、ファビコン・ファイルを選択し、「OK」をクリックして終了です。

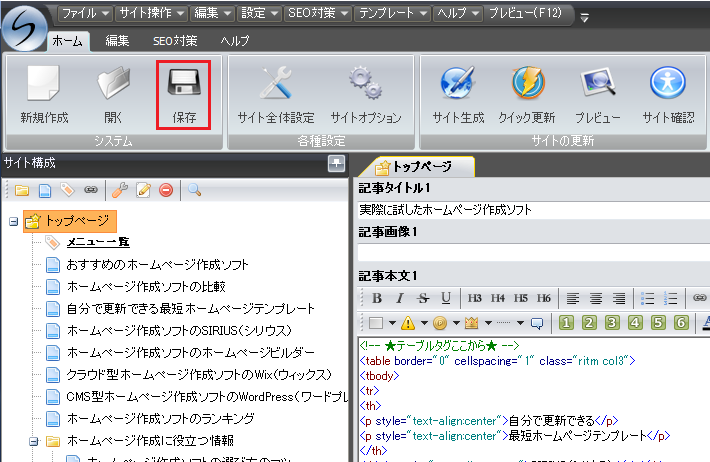
サイト編集画面に戻ったら、忘れずに「保存」をクリックしておいて下さい。

この時点で既にレンタルサーバーを開設している場合は、「サイト生成」→「アップロード」→「全てのファイル」と進んで下さい。

Word Pressもソフトウェアですので、ある程度は自動化されているのですが、ファビコン・ファイル(favicon.ico)を登録するところまではSIRIUS(シリウス)と同じでも、ソースは記述する必要があるのでSIRIUS(シリウス)に比べれば少し手間です。
但し、それでも1か所のみの記述で済みますので、ご安心下さい。
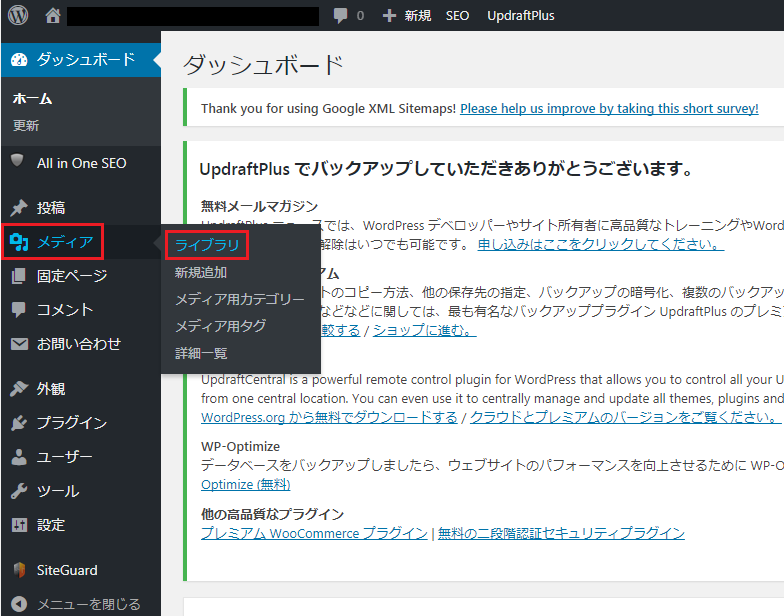
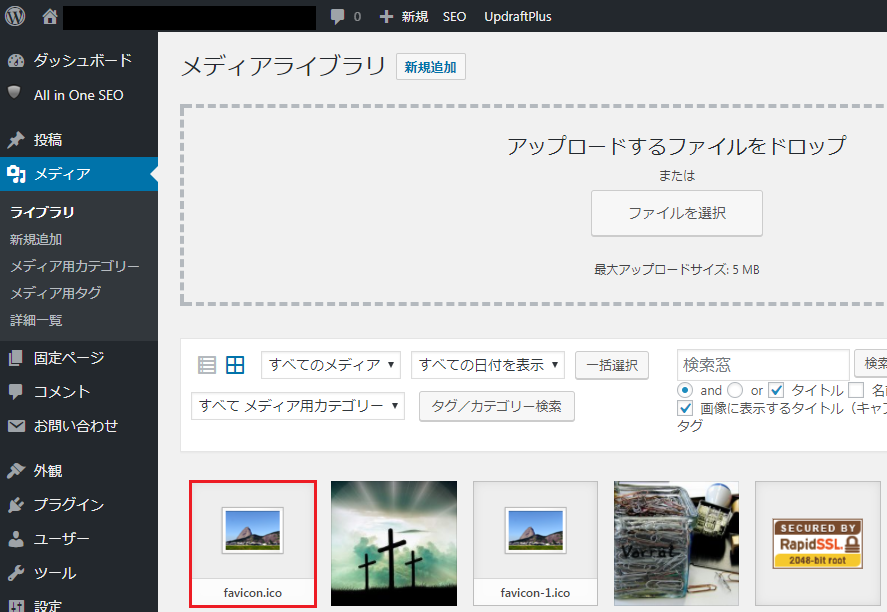
Word Pressを開いて、「メディア」→「ライブラリ」と進みます。

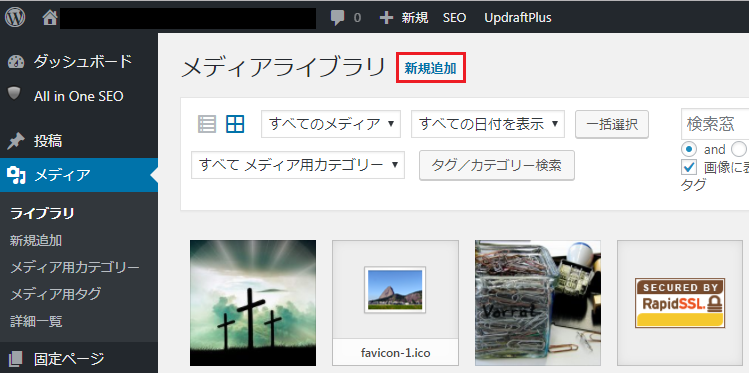
「新規追加」をクリックします。

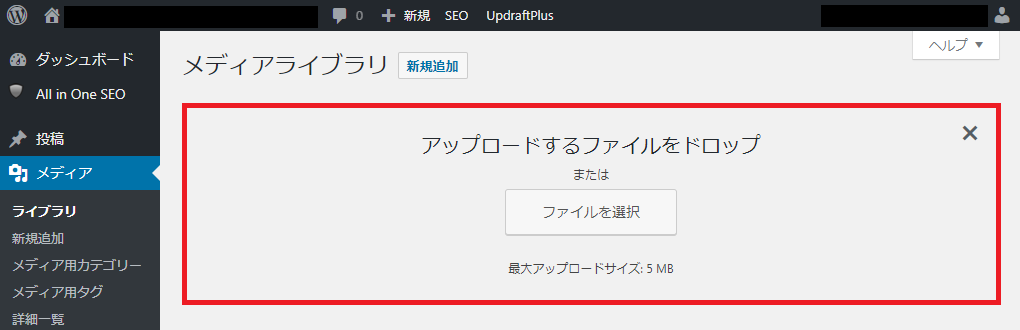
画像ファイルをアップロードする画面が表示されますので、点線枠(赤枠)のエリアに、ファビコン・ファイル(favicon.ico)をドラッグ&ドロップします。

メディアライブラリに登録されたことを確認して、ファビコン・ファイル(favicon.ico)をクリックします。

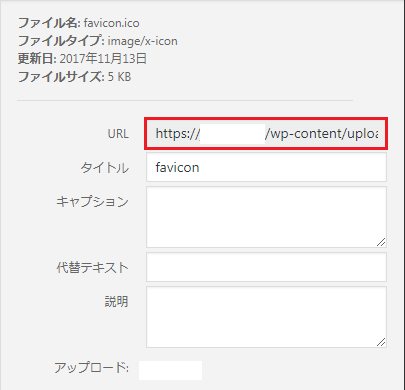
「添付ファイルの詳細」の画面に遷移しますので、ここで表示されたURLをメモしておきます。
この時、お使いのパソコンが、Windowsなら「メモ帳」にコピー&ペーストしておかれると良いでしょう。

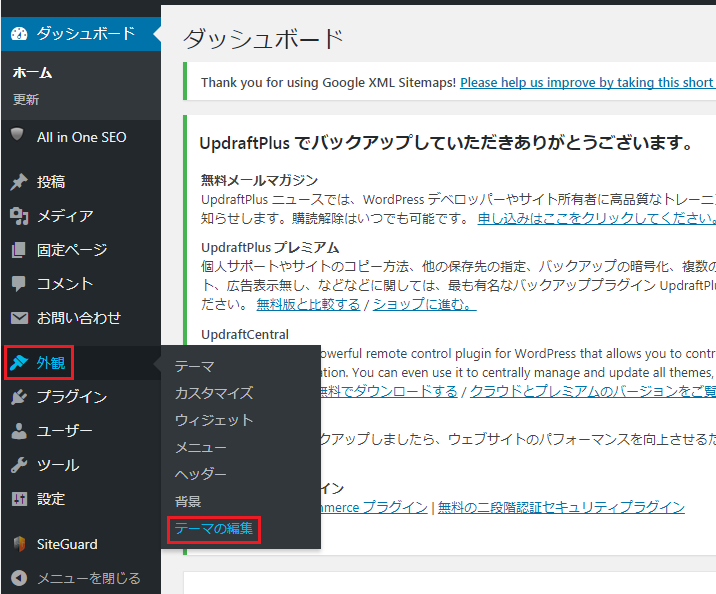
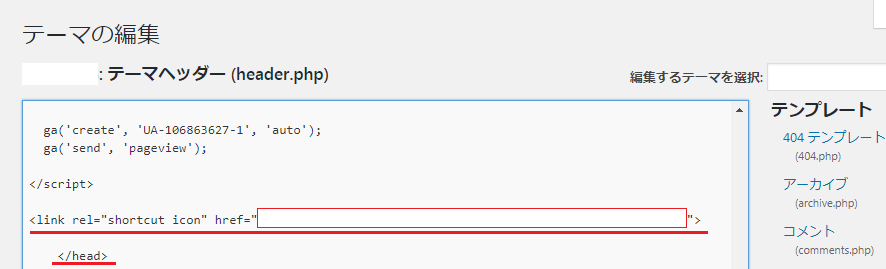
次に、「外観」→「テーマの編集」と進み、右端の「テンプレート」メニューにある「テーマヘッダー(header.php)」をクリックします。


すると、左の「テーマの編集」領域に、header.phpのソースが表示されますので、前述の「2.ファビコンの設置方法」でご説明したとおり、</head>の直前にソースを記述します。

但し、記述するソースは前述のものとは若干違うことに注意して下さい!
WordPressにおいては、ファビコン・ファイル(favicon.ico)は「we-content」フォルダ内の「uploads」フォルダに格納されていますので、記述するソースには保管場所のパスを追加してあげる必要があります。
“href=”より後のダブルクオーテーションで囲われた部分に先程メモしたURLを挿入した形で以下のソースを記述します。
<link rel="shortcut icon" href="http://example.com/wp-cntent/uploads/favicon.ico" type="image/vnd.microsoft.icon">
<link rel="icon" href="http://example.com/wp-cntent/uploads/favicon.ico" type="image/vnd.microsoft.icon">
example.com/の部分は、ご自身のサイトのドメイン名に読み替えて下さい。
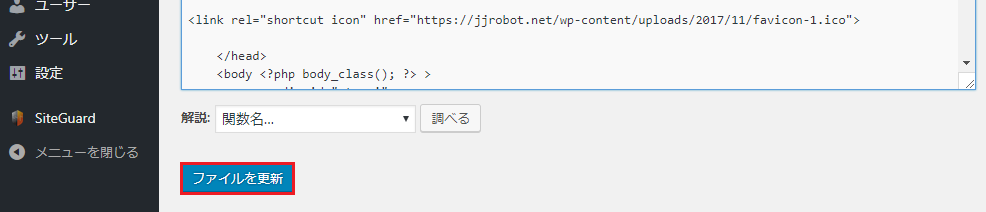
最後に、左の「テーマの編集」領域の下段にある「ファイルを更新」をクリックします。

以上で終了です。お疲れ様でした。
本ページでご紹介したファビコンの作成・設定方法は、いずれもパソコンを対象としたものです。
タブレットPCやスマートフォン対応にはfavicon.icoの設置だけでは不十分ですので、色々なデバイスに対応したファビコンを作成する場合は、「様々なファビコンを一括生成」のサイトもご確認下さい。
関連ページ
- ホームページ作成ソフトの選び方のコツ
- ホームページ作成ソフトの比較サイトへようこそ! 本サイトでは、個人用・企業用を問わず初心者の方にお薦めできるホームページ作成ソフトをランキングで紹介しています!
- 著作権フリー画像配布サイト厳選
- ホームページ作成ソフトの比較サイトへようこそ! 本サイトでは、個人用・企業用を問わず初心者の方にお薦めできるホームページ作成ソフトをランキングで紹介しています!
- 独自ドメインの取得からインターネット公開までの手順
- ホームページ作成ソフトの比較サイトへようこそ! 本サイトでは、個人用・企業用を問わず初心者の方にお薦めできるホームページ作成ソフトをランキングで紹介しています!
- ホームページ作成に欠かせないフリーソフト
- ホームページ作成ソフトの比較サイトへようこそ! 本サイトでは、個人用・企業用を問わず初心者の方にもお薦めできるホームページ作成ソフトをランキングで紹介します!
- Website Explorerの使用例
- ホームページ作成ソフトの比較サイトへようこそ! 本サイトでは、個人用・企業用を問わず初心者の方にお薦めできるホームページ作成ソフトをランキングで紹介しています!
- Devasの使用例
- ホームページ作成ソフトの比較サイトへようこそ! 本サイトでは、個人用・企業用を問わず初心者の方にお薦めできるホームページ作成ソフトをランキングで紹介しています!
- JTrimの使用例
- ホームページ作成ソフトの比較サイトへようこそ! 本サイトでは、個人用・企業用を問わず初心者の方にお薦めできるホームページ作成ソフトをランキングで紹介しています!